
Hodos Training
website: www.hodostraining.com
technologies: Javascript, React, Gatsby, PostCSS, NetlifyCMS, AWS SES
Intro
This is the very first website I ever deployed.
A couple of months after I started learning to code, my girlfriend started her training business. It was not long before she was ready to introduce her business to world and, naturally, I offered to make her a website.
She needed something simple, a brochure website to showcase her services, a blog and a contact form.
I wanted to make the website fast, as it is not only important for a good user experience, but it is now an important factor in Google's search rankings. So I decided to go with Gatsby, which I had never used before, but I had read a lot of good about.
Gatsby is a static site generator that comes with a lot of features out of the box, most notably it optimises your pictures and uses GraphQL to pull content from different sources at build time - when the static files are generated. Your website pages are now static files on the server/CDN, which means not only that it will load very fast in the browser, but it is great for SEO as well.
Gatsby reflects perfectly the JAMstack philosophy, which promotes a serverless architecture, with website functionalities - that would normally require you to run a server - added through third party providers.
A Simple Website
I thought this was exactly the right approach for Hodos Training’s website, as the only features required were a simple CMS and a contact form.
So I chose to host the site on Netlify, which works great for a Gatsby site - it connects to your Github repo and detects the changes in your files triggering automated deploys. Plus, it offers Netlify Functions (Lambda Functions) and NetlifyCMS.
NetlifyCMS is a very simple tool, it’s easy to set up and comes free to Netlify users. It saves the files you upload/create directly to your Github repo - as markdown or media files - triggering a new build of your website.
I used a Netlify Function to link the contact form to AWS SES (Simple E-mail System), which sends an email to my girlfriend with the user’s message.
Or, at least, that's what I thought...
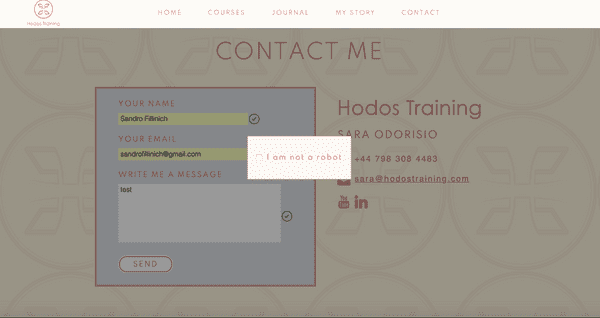
Bots, Bots Everywhere!
Unfortunately, my girlfriend started receiving many emails from bots via the contact form.
So, I immediately went and added a couple of hidden honey-pot fields to it, making sure to disable auto-complete.
This seemed to work great and, to a certain extent, it did. So what is the issue?
One day, I noticed that Safari's auto-complete feature was disregarding my polite autocomplete="off" suggestion.
It took a couple of hours, but I think I came up with a good solution.
The idea is that, if any of the hidden fields are filled when the "send" button is pressed, this would render a checkbox - that was previously hidden to the user - visible, prompting them to tick it in order to send the message. But this is not good enough, as some bots can even tick a checkbox. So, here's the trick: if the checkbox, which is initially hidden from the user, gets ticked before the "send" button is pressed the first time, it would disable it, making it impossible to tick it once the "send" button is pressed.

Not sure how long it will last before the bots get smarter...but it has been working so far!
An Evolving Website
At first, my girlfriend just wanted to be able to upload new blog posts and courses, but as her business took shape, we decided to implement limited-time special offers, that would show a countdown until the offer expires. It was just a matter of changing the configuration of NetlifyCMS and building a countdown React component.
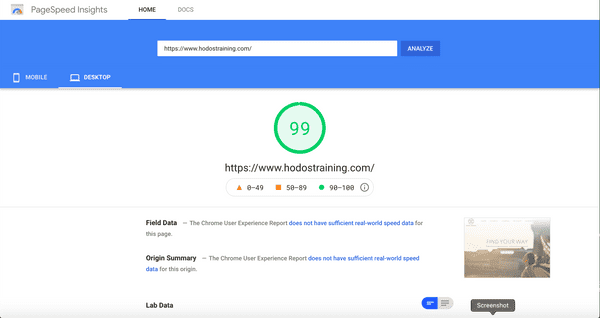
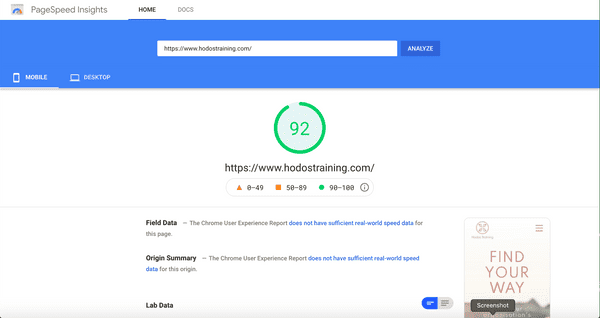
A Performant Website
Now, in terms of performance, the website was already very fast, but to optimise it even further, I installed a Gatsby plugin that replaces React with Preact - a lightweight alternative which is compatible with most React libraries - and shaved ~40kB off the Javascript bundle.
And the result was outstanding.


Conclusion
Overall, I was very happy with how the website turned out, but more importantly, it gave me the opportunity to practice my React skills and it made me discover a wonderful framework such as Gatsby, which I have used in all my projects ever since.